App Widgets 设计与开发
App 小部件(widgets)可以把重要的内容直接在桌面中呈现给用户,以提升用户在桌面获取信息与直达服务的效率。
不过因平台的差异性,Android 和 iOS 对于小部件的规范和实现也不一样,同时国内基于 Android 系统定制的各厂商也对小部件有着各自的开发规范。
Android

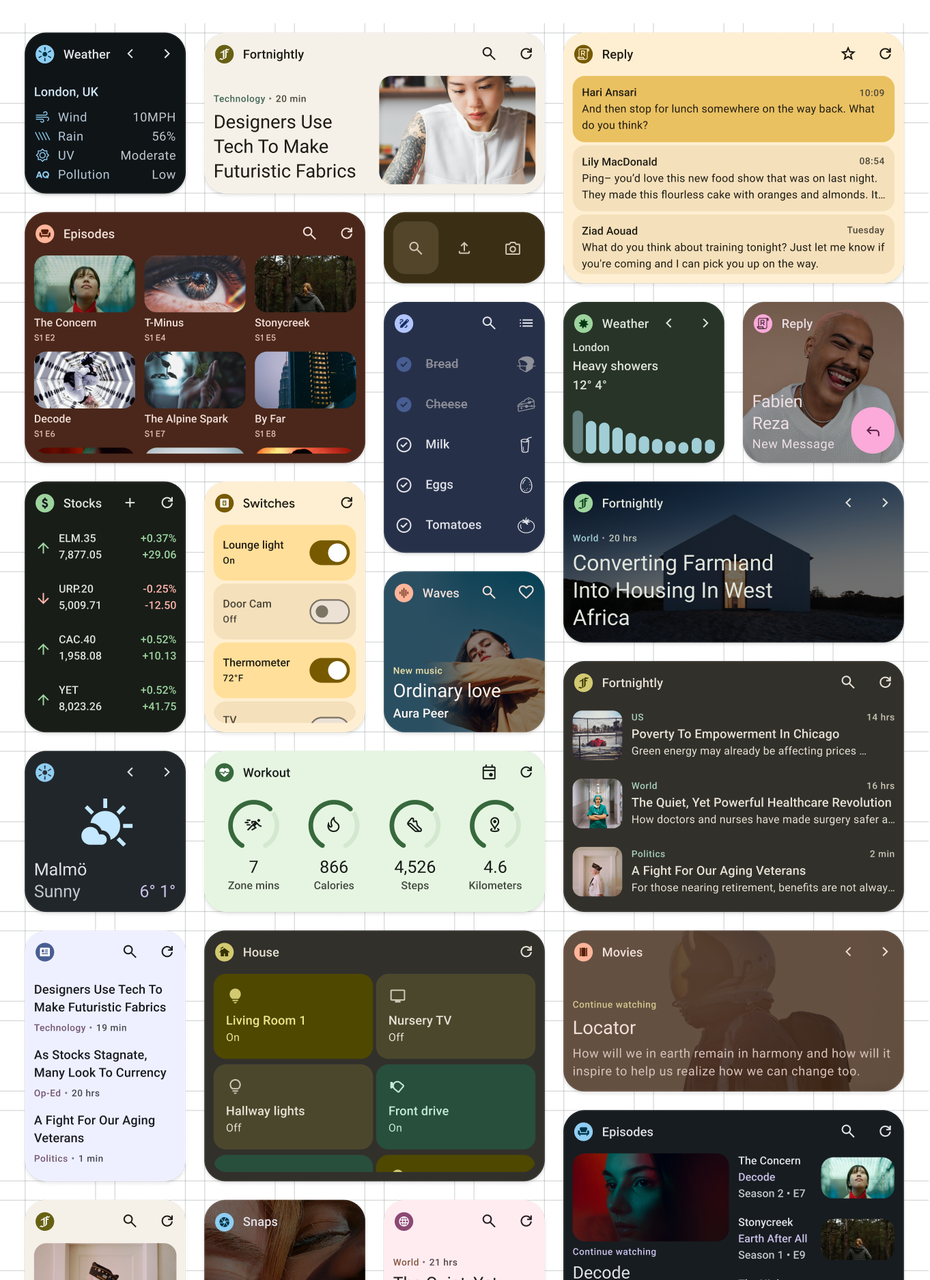
设计
-
布局(Layouts):对于文字、图片、按钮、列表、网格布局的指导规范
-
大小(Sizing):官方推荐的尺寸作为起点,并在不同尺寸上测试布局,以确保最佳的可读性和用户体验
-
样式(Style):定义颜色和排版的关键概念和技术,主要涉及颜色和黑暗主题等等
-
发现和推广(Discovery & promotion):用户可以通过小部件选择器发现和添加您的小部件
开发
除了传统的 XML 体系,Android 官方 Jetpack Glance 也提供了一种使用 Compose 语法构建 widget 的新式方法, 但受 AppWidgets 和 RemoteViews 的限制,Glance 使用的 Compose 与 Jetpack Compose 本质上是不一样的。
布局类型
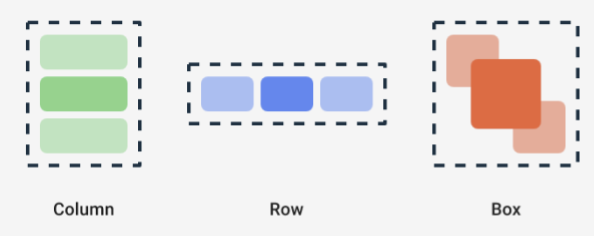
Android 小部件支持的布局形式和控件类型是有限的:

对应的其实就是传统布局上的 RelativeLayout 和 LinearLayout
此外,可滚动的列表,Glance 会将 LazyColumn 转换为实际的 ListView
控件类型
仅支持 Text、Image 等基础控件,Android 12 及以后支持CheckBox、Switch 和 RadioButton等复合控件,集合视图支持 ListView、GridView、StackView和AdapterViewFlipper
Android 平台的小部件不支持 WebView 以及自定义 View,包括 Canvas 的操作,所以一些复杂炫酷的图表曲线无法直接呈现
注意事项
-
针对小部件的进程和内存占用,有严重要求
-
刷新时间限制最小间隔,不同系统和厂家略有不同
-
由于不同设备分辨率各不同,桌面支持不同的网格模式,是否使用虚拟按键等原因,小部件最终展示并没有按绝对尺寸实现,会在不同情况下进行自适应,所以跟设计稿有一定出入;业务需要根据情况进行自适应
-
部分国内手机厂商对于小部件会有独立的审核机制和附加的开发规范
-
从 Android 12 开始,小部件有了很大的变动和改进,需留意适配
参考资料
-
Android UI Kit Figma 设计 https://www.figma.com/community/file/1237551184114564748
-
Widget 设计概览 https://developer.android.com/design/ui/mobile/guides/widgets?hl=zh-cn
-
Jetpack Glance https://developer.android.com/develop/ui/compose/glance?hl=zh_cn
-
应用 Widget 开发 https://developer.android.com/develop/ui/views/appwidgets/overview?hl=zh-cn
-
Vivo 原子组件规范 https://dev.vivo.com.cn/documentCenter/doc/834
-
Xiaomi 小部件规范 https://dev.mi.com/xiaomihyperos/documentation/detail?pId=1664
iOS

iOS 从 iOS 8 开始支持小部件(Widget)开发,当时使用的是 Today Extension,小部件只能放在通知中心的“今天”视图中。
后来,iOS 14 引入了 WidgetKit,允许小部件直接放在主屏幕(桌面)上,并支持多种尺寸。但 WidgetKit 使用的是 SwiftUI,与 Today Extension 的 UIViewController 方式不同。
| iOS 版本 | 开发方式 | 位置 | 主要技术 |
|---|---|---|---|
| iOS 8+ | Today Extension | 通知中心 “今天” 视图 | UIViewController |
| iOS 10+ | Today Extension | 负一屏(Spotlight 搜索) | UIViewController |
| iOS 14+ | WidgetKit | 主屏幕 & 负一屏 | SwiftUI |
| iOS 16+ | WidgetKit(增强) | 新增锁屏小部件 | SwiftUI |
| iOS 16.1+ | Live Activities(实时活动) | 新增锁屏 & 动态岛(iPhone 14 Pro 及以后) | ActivityKit + SwiftUI |
现代 Apple 的小部件分为以下几大类场景:
-
锁屏界面
-
手机桌面
-
堆栈视图
-
手表场景
-
实时活动
设计
-
布局(Layouts):iOS 小部件(Widget)遵循 Apple 设计规范,支持文字、图片、按钮等基础 UI 组件,使用 SwiftUI 进行布局
-
大小(Sizing):官方提供了三种标准尺寸(小、中、大),不同设备的组件尺寸会有所不同,需要适配
-
样式(Style):支持浅色和深色模式,颜色应与应用整体风格保持一致。组件的背景可以设置为透明,以与桌面壁纸融合
-
发现和推广(Discovery & Promotion):用户可以在“添加小组件”界面(长按主屏幕 → 编辑小组件)找到并添加应用的小组件
开发
iOS Widget 使用 SwiftUI 开发,并通过 WidgetKit 框架进行管理。其数据刷新依赖 TimelineProvider 进行定时更新,或者使用 WidgetCenter 进行手动刷新。
布局类型
iOS 小组件的布局基于 SwiftUI,支持 VStack、HStack 和 ZStack 进行层次排列,以及网格布局 Grid (iOS 16+)。由于小组件是静态 UI,不支持 ScrollView 或动态交互
控件类型
仅支持 Text、Image、ProgressView、Gauge (iOS 16+) 等基础控件,iOS 17 及以后版本支持 Gauge、ProgressView 等额外组件,不支持 WebView ,但可以使用 SwiftUI 的 Path 和 Shape 进行简单的图形绘制,例如绘制曲线、折线图等。
注意事项
-
刷新机制:小组件的更新受 TimelineProvider 限制,不能随意刷新,最小间隔一般为 15 分钟
-
交互限制:小组件不支持复杂交互,用户点击后只能打开 App 或触发 AppIntent 进行操作
-
适配性:iOS 小组件会根据设备和屏幕尺寸自动调整大小,可能与设计稿存在细微差异
-
平台兼容性:iOS 14 引入 WidgetKit,iOS 16 以后支持 Lock Screen Widget(锁屏小组件),iOS 17 进一步增强了交互能力,需留意不同系统的兼容
-
iOS Widget 适合静态内容(文本、图片、进度、绘制)。
-
不支持交互控件(Button、输入框、滚动列表)。
-
支持一定的自定义绘制(Path、Shape、Canvas)。
-
不能动态加载网络图片,但可以预加载到本地。
参考资料
-
iOS 小组件设计指南:https://developer.apple.com/design/human-interface-guidelines/widgets
-
iOS Widgets 开发概述 https://developer.apple.com/widgets/
-
iOS WidgetKit 开发文档 https://developer.apple.com/documentation/WidgetKit
-
创建一个 Widget https://developer.apple.com/documentation/widgetkit/creating-a-widget-extension
-
开发 Widget 策略 https://developer.apple.com/documentation/WidgetKit/Developing-a-WidgetKit-strategy